Hello Viewer,
In This tutorial i representation
the How to create HTML table example. This Content is very easy way only way
for Viewer . Table create is a very informant thinks of each of every one knowing
for web design and developers. Table create this themes on some row and some columns.
This row row and columns on meddle square box name for sell. This is sell used
for any options. Viewers no problems on learn for lesson. This lesson I representation
of Step By Step. I am no longer of my told. So lets go of this content tutorials.
So lets done………………
1, Open Your Editor Practical try on this code.
2, Apply those
code your Works.
3, Table Create
Codes---------------------
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="basic html" />
<title>This is Table Title</title>
</head>
<body>
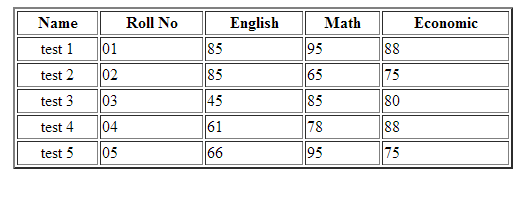
<table border="2" width="500" height="30" align="center">
<tr>
<th>Name</th>
<th>Roll No</th>
<th>English</th>
<th>Math</th>
<th>Economic</th>
</tr>
<tr>
<td align="center">test 1</td>
<td>01</td>
<td>85</td>
<td>95</td>
<td>88</td>
</tr>
<tr>
<td align="center">test 2</td>
<td>02</td>
<td>85</td>
<td>65</td>
<td>75</td>
</tr>
<tr>
<td align="center">test 3</td>
<td>03</td>
<td>45</td>
<td>85</td>
<td>80</td>
</tr>
<tr>
<td align="center">test 4</td>
<td>04</td>
<td>61</td>
<td>78</td>
<td>88</td>
</tr>
<tr>
<td align="center">test 5</td>
<td>05</td>
<td>66</td>
<td>95</td>
<td>75</td>
</tr>
</table>
</body>
</html>
4. That’s done its. In this tutorials is The End.
So Viewer that's it. This tutorial is very long. By By see you next post , please take care your body language and mind . just one more thinks remember thats.
Remember All Time :-
[Information, knowledge and technology together to get up towards the tune.]