Hello Viewers How are You. I know you always Fine. Pleased take care your body and mind pleaser.so done this tutorial work right now . this tutorial headline knowing this tutorials why. In this tutorials for FB Like Button add Your Blog sites. This tutorials for step by step working so its easy mode . just follow the Steps. Lets go right Now --------->>>>>>>>
1.Sign In your --->>> Blogger sites.
2.Click Your Layout ->
1.Sign In your --->>> Blogger sites.
2.Click Your Layout ->
3.Click add a Gadget--->
4.Click HTML/JavaScript Gadget--->
5.Now going to this link Facebook Developers.
5.Now going to this link Facebook Developers.
6.Follow this link click here Social Plaguns .
7.Click the Like Button--->
8.Your Facebook Fan Page URL than click the Get Code Button--->
9.ideally right after the opening
<body> tag and below this code paste--->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
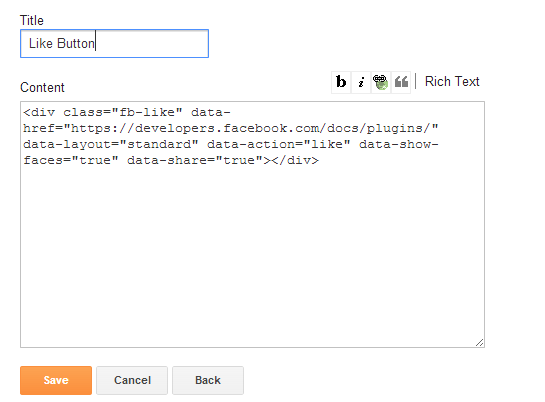
10.And this code paste your add Gadget Box.
<div class="fb-like" data-href="https://developers.facebook.com/docs/plugins/" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
11. just like this--->
This is its and finished the WORK. So, Viewers See You Next Post . By By.
[N.B : Stay with the information and knowledge wherever they stay on course with the update.]